A textarea input provides all the same features as the text input, with the difference that it accepts a multi-line text.
Usage
When to use
- As a form element that provides users with a way to read, input, or edit data in a multi-line field.
When not to use
- If needing a single-line input, use TextInput.
- If needing to allow the user to make a selection from a predetermined list of options, use Checkbox, Radio button, Select.
Required and optional
Best practices
- For complex forms, indicate required fields. This is the most explicit and transparent method and ensures users don’t have to make assumptions.
- For shorter, simpler forms (ie. login/signup and feedback requests), indicate optional fields instead.
Marking required fields in forms
Validation
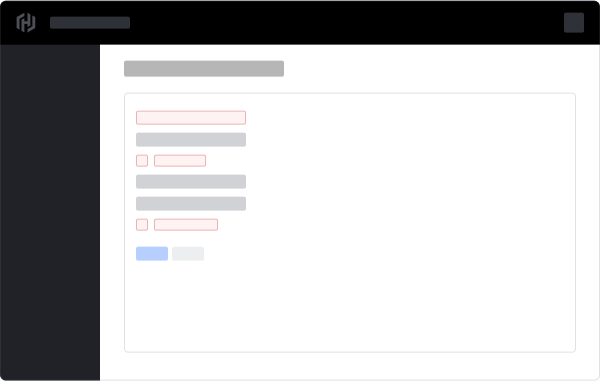
Single error message
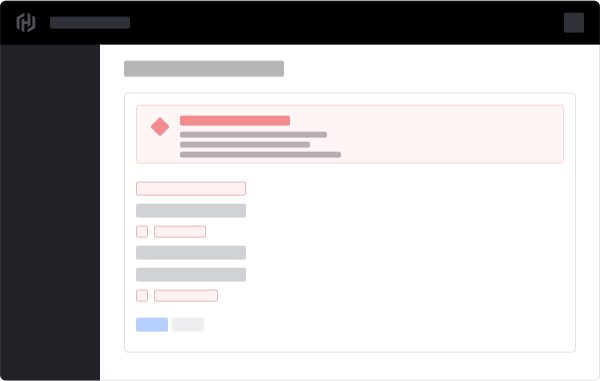
Multiple error messages
Show all applicable error messages directly under their corresponding form field.
Client side and Server side validation
Use a combination of client side and server side validation for the best user experience. Catching basic erros with client side validation allows the user to quickly resolve the error before submitting the form.
Client side (or inline) validation
Client side validation is an initial check that happens in the browser to ensure required fields are filled out and that the value is in the correct format.
More about client side validation

Server side validation
Server side validation provides a more thorough check on the server once the data has been submitted and helps keep our applications safe.
When using server side validation, display a Critical AlertInline above the form listing all errors with links to each invalid field.

Content
Form::Label
- We recommend keeping labels clear and concise.
- 3.2.2 Labels or Instructions (A): Labels or instructions are provided when content requires user input.
Form::HelperText
- Use
Form::HelperTextwhen needing to provide the user with extra details about the option(s) you’re asking them to select, ie. Learn more about our pricing.
Form::Error
- Error messages need to provide the user with enough context to guide them in resolving the error.
- Keep messages short and to the point.
- ie. "Select at least one option"
- Avoid over politeness; don’t use “please” or “thank you” in your messages.
- 3.3.1 Error Identification: If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text.
- 3.3.3 Error Suggestion (AA): If an input error is automatically detected and suggestions for correction are known, then the suggestions are provided to the user, unless it would jeopardize the security or purpose of the content.
- 3.3.4 Error Prevention (Legal, Financial, Data) (AA): For Web pages that cause legal commitments or financial transactions for the user to occur, that modify or delete user-contrallable data in data storage systems, or that submit user test responses, at least one of the following is true: submissions are reversible, data is checked and the user is provided an opportunity to correct them, a mechanism is available for reviewing, confirming, and correcting the information before finalizing the submission.
- 4.1.4 Status Messages: In content implemented using markup languages, status messages can be programmatically determined through role or properties such that they can be presented to the user by assistive technologies without recieving focus.
Refer to HashiCorp’s Style, Language, and Voice Guidelines for more content tips.
How to use this component
There are two possible ways to use the Form::Textarea component: using the "base" variant (essentially just the control itself) or using the "field" variant (the control plus label, helper text and error).
The "field" one is the one that you will likely want to use, because it provides – for free and out of the box – a lot of accessibility-related functionalities. The "base" one is to be used if and when you need to achieve custom layouts or have special use cases not covered by the "field" variant.
Form::Textarea::Field
Basic use
<Hds::Form::Textarea::Field as |F|>
<F.Label>Short description</F.Label>
</Hds::Form::Textarea::Field>
This "field" component creates:
- a
<label>element with aforattribute automatically associated with the textareaIDattribute - a
<textarea>control with an automatically generatedIDattribute
Textarea value
You can pre-populate the textarea passing to it a @value argument:
<Hds::Form::Textarea::Field @value="This is my description" as |F|>
<F.Label>Short description</F.Label>
</Hds::Form::Textarea::Field>
Helper text
You can add extra information to the field using an "helper" text:
<Hds::Form::Textarea::Field @value="This is my description" as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
When the "helper" text is added, the component automatically adds an aria-describedby attribute to the textarea control, associating it with the automatically generated ID of the helper text element.
Extra content in label and helper text
The Label and HelperText contextual components used in the "field" are yielding their content: this means you can pass not just plain text, but also structured content. For example:
<Hds::Form::Textarea::Field as |F|>
<F.Label>Short description <Hds::Badge @size="small" @text="Beta" /></F.Label>
<F.HelperText>This is an experimental feature (<Hds::Link::Inline @href="#">read more</Hds::Link::Inline>).</F.HelperText>
</Hds::Form::Textarea::Field>
Required / Optional
It’s possible to add a visual indication if a field is "required" or is "optional" using the @isRequired and @isOptional arguments:
<Hds::Form::Textarea::Field @isRequired= as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
<br />
<Hds::Form::Textarea::Field @isOptional= as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
Validation
Note: the validation of the form fields is entirely delegated to the "consumer" of the HDS components. What we provide is the visual representation of an invalid state of the field at UI level. When and how to provide this visual feedback to the user is responsibility left to the developer.
To show the user that their input is not valid, you have to do two things: declare that the field is "invalid" (using the @isInvalid) argument and provide an error message (using the Error contextual component):
<Hds::Form::Textarea::Field @value="A" @isInvalid= as |F|>
<F.Label>Short description</F.Label>
<F.Error>Error: the description text is too short.</F.Error>
</Hds::Form::Textarea::Field>
It’s possible to provide more than one error message using the more specific Message contextual component:
<Hds::Form::Textarea::Field @value="<a>" @isInvalid= as |F|>
<F.Label>Short description</F.Label>
<F.Error as |E|>
<E.Message>Length should be at least 12 characters</E.Message>
<E.Message>Can not contain HTML</E.Message>
<E.Message>B</E.Message>
</F.Error>
</Hds::Form::Textarea::Field>
Custom control ID
In case it’s necessary to have custom ID for the control, instead of the one automatically generated by the component (eg. because it needs to be referenced in the code for other reasons), you just need to pass a @id argument to the "field":
<Hds::Form::Textarea::Field @id="my-control" as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
Extra "aria-describedby"
If you want to connect one or more extra elements describing the field to the control, it’s possible to provide extra ID values to the aria-describedby attribute of the control, in addition to the ones automatically generated by the component, passing a @extraAriaDescribedBy argument to the "field":
<Hds::Form::Textarea::Field @extraAriaDescribedBy="my-extra-element-ID" as |F|>
<F.Label>Short description</F.Label>
<F.HelperText>Add a short description about the workspace you are creating.</F.HelperText>
</Hds::Form::Textarea::Field>
HTML native attributes
As explained above in the Component API section, the textarea "field" supports the ...attributes spreading of HTML attributes over the <textarea> element. This means you can use all the standard HTML attributes of the <textarea> element.
<Hds::Form::Textarea::Field name="description" placeholder="Workspace description" minlength="4" maxlength="1024" as |F|>
<F.Label>Short description</F.Label>
</Hds::Form::Textarea::Field>
This can be useful in case you want to add specific native behaviors to the field, that are not exposed directly by the component (eg. providing a name for the control, or adding min max minlength maxlength pattern attributes to it)
Events handling
Thanks to the ...attributes spreading over the <textarea> element, you can use as well all the usual Ember techniques for event handling, validation, etc.
<Hds::Form::Textarea::Field placeholder="Workspace description" as |F|>
<F.Label>Email</F.Label>
</Hds::Form::Textarea::Field>
You can use different events, depending on your context/need (eg. input, blur, change).
Custom width
By default the textarea control width is set to fill the parent container. It’s possible to pass a custom width for the control using the @width argument:
<Hds::Form::Textarea::Field @width="200px" as |F|>
<F.Label>Short description</F.Label>
</Hds::Form::Textarea::Field>
Form::Textarea::Base
The "base" element is intended only for those rare cases where the "field" variant can’t be used, and a custom implementation needs to be done. For this reason we will not go too much in detail on how to use it: most of the explanations for "field" variat apply also to the "base" variant of the component, and for further details refer to the Component API section on this page, or speak with a member of the Design Systems Team.
Note: when the "base" textarea is used, the developer is completely responsible for the correct implementation of the form control, including its accessibility conformance.
To give just an example, this could be an invocation of the "base" component you would use:
<Hds::Form::Textarea::Base
@value="My workspace"
aria-label="Short description"
placeholder="Workspace description"
@isRequired=
/>
This "base" component creates just the <textarea> control with an automatically generated ID attribute.
Component API
The Form::Textarea component is based on the Ember Textarea built-in component.
This component has two different variants, with their own APIs:
Form::Textarea::Base- the "basic" component: the<Textarea>Ember componentForm::Textarea::Field- the "field" parent component: the<Textarea>Ember component, with label, helper text and error messaging (in a wrapping container)
Form::Textarea::Base
The "base" component under the hood uses the Ember Textarea built-in component. Refer to the Textarea API documentation for more details.
In addition this component provides this extra API:
- Name
-
isInvalid - Type
-
boolean - Values
-
- false (default)
- true
- Description
- Applies an "invalid" appearance to the control. It does not modify its logical validity.
- Name
-
width - Type
-
string - Values
- any valid CSS width (px, rem, etc)
- Description
-
By default the
<textarea>has awidthof100%applied to it, so it fills the parent container. If a@widthparameter is provided then the control will have a fixed width.
- Name
-
height - Type
-
string - Values
- any valid CSS height (px, rem, etc)
- Description
-
By default the
<textarea>has aheightdetermined by the browser to accommodate 4 lines of text. If a@heightparameter is provided then the control will have a fixed height.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
The attributes will be applied to the<textarea>element. This means you can use all the standard HTML attributes of the<textarea>element and all the usual Ember techniques for event handling, validation, etc. Some examples of HTML attributes that you will likely use:id,name,value,placeholder,disabled,required,readonly(see whole list here) and some examples of Ember modifiers:{{on "input" [do something]}},{{on "change" [do something]}},{{on "blur" [do something]}}.
Form::Textarea::Field
Here is the API for the "field" component:
- Name
-
isInvalid - Type
-
boolean - Values
-
- false (default)
- true
- Description
- Applies an "invalid" appearance to the control. It does not modify its logical validity.
- Name
-
id - Type
-
string - Description
- The textarea control’s ID attribute By default the ID is automatically generated by the component; use this argument if you need to pass a custom ID for specific reasons you may have.
- Name
-
isRequired - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
Appends an indicator to the label text and sets the
requiredattribute on the control when user input is required.
- Name
-
isOptional - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
Appends an
Optionalindicator next to the label text when user input is optional.
- Name
-
extraAriaDescribedBy - Type
-
string - Description
-
An extra ID attribute to be added to the
aria-describedbyHTML attribute. By default thearia-describedbyattribute is automatically generated by the component, using the IDs of the helper text and errors (if they’re present); use this argument if you need to pass an extra ID for specific reasons you may have.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
The attributes will be applied to the<textarea>element. This means you can use all the standard HTML attributes of the<textarea>element and all the usual Ember techniques for event handling, validation, etc. Some examples of HTML attributes that you will likely use:id,name,value,placeholder,disabled,required,readonly(see whole list here) and some examples of Ember modifiers:{{on "input" [do something]}},{{on "change" [do something]}},{{on "blur" [do something]}}.
Contextual components
Label, helper text and error content are passed to the field as yielded components, using the Label, HelperText, Error keys.
- Name
-
<[F].Label> - Type
-
yielded component - Description
-
It is a container that yields its content inside the
<label>element. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check theForm::Labelcomponent. Theforattribute of the label is automatically generated, using thecontrolIdvalue of the control.
- Name
-
<[F].HelperText> - Type
-
yielded component - Description
-
It is a container that yields its content inside the "helper text" block. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::HelperTextcomponent. Theidattribute of the element is automatically generated, using thecontrolIdvalue of the control.
- Name
-
<[F].Error> - Type
-
yielded component - Description
-
It is a container that yields its content inside the "error" block. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::Errorcomponent. Theidattribute of theErrorelement is automatically generated.
- Name
-
<[E].Message> - Type
-
yielded component - Description
-
If the error is made of multiple messages, you can iterate over a collection of error messages yielding individual items using
Error.Message.
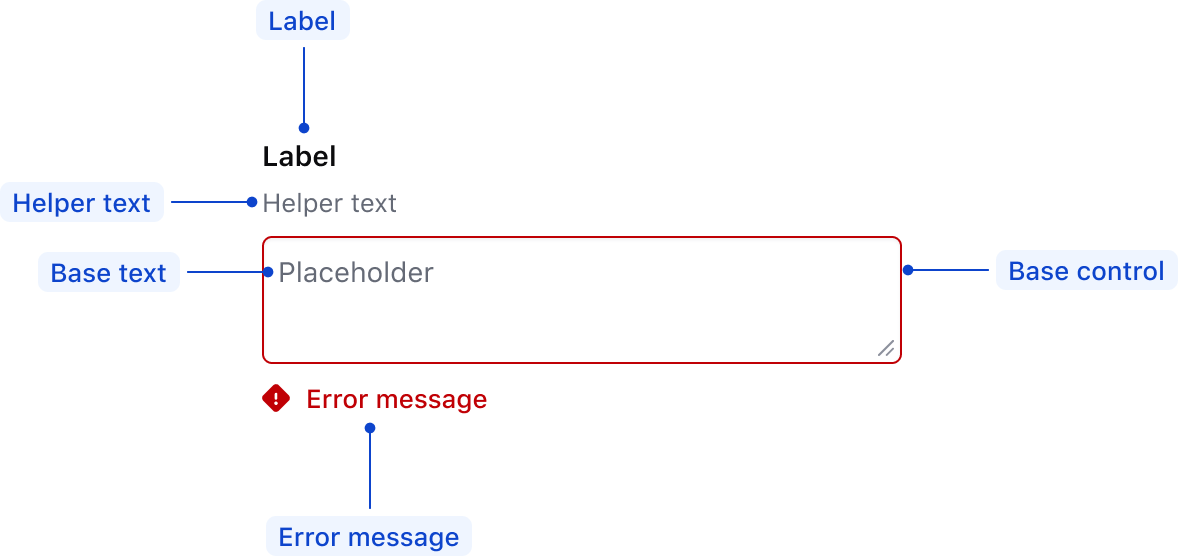
Anatomy

| Element | Usage |
|---|---|
| Label | Required |
| Helper text | Optional |
| Base text | Options: empty, placeholder, filled. Shown in "placeholder" |
| Base control | Required |
| Error message | Triggered by system |
| Content | Required |
| Container | Required |
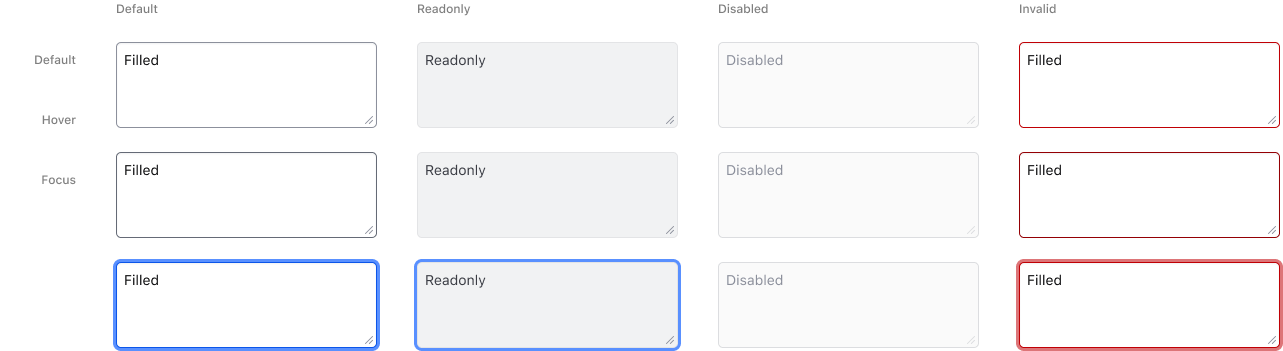
States

Readonly vs Disabled
- Readonly and disabled fields are not editable by the user.
- Data in readonly fields gets passed to the form, while data in disabled fields does not.
- If the user doesn’t need to review the data, consider using a hidden field instead.
- Use these fields sparingly.
Conformance rating
Form::Textarea::Field
Form::Textarea::Field is conformant when used as directed
Form::Textarea::Base
Form::Textarea::Base is conformant when used as directed
Applicable WCAG Success Criteria
This section is for reference only, some descriptions have been truncated for brevity. The Form::Textarea::Base variation of this component is conditionally conformant; that is, it is not conformant until it has an accessible name. Otherwise, this component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, please let us know by submitting an issue.