The Link::Standalone component handles the generation of:
- an HTML anchor element
<a>that points to an external URL (when using a@hrefargument) - an Ember component
<LinkTo>that points to an internal application link or resource (when using a@routeargument)
Usage
When to use
- To navigate to a new destination, either internally or externally.
- As a standalone element or within a Button Set, use a (Link) Standalone
When not to use
- Within a body of text, use a Link (Inline)
- To trigger an action or event, like a form submission, use a Button
Size
In most cases use a medium size, but use a link size that best fits the UI.
For example:
- don’t use large links in tables.
Type
Primary
Use the primary variant as the default and for more important links.
For example when navigating the user to View clusters:
Secondary
Use the Secondary variant for less important links, when the action color can’t be used, or when creating a list of links.
For example in an Install page, “Learn more about Vault”
Icon position
A Link (Standalone) can include leading or trailing icons. Avoid creating links with both leading and trailing icons.
Leading
In most cases, use leading icons. Choose icons that add meaning and clarity to the action described in the link’s text.
You may also want to use the leading position when using service icons (i.e. GitHub).
Trailing
If the link is internal and when none of the icons add any meaning to the link or meet your needs, we recommend using a simple (arrow-right).
Using the (external-link) icon in the trailing position is highly recommended for external links if the link points to an external URL.
Common patterns
Within button sets
Link (Standalone) can commonly be seen within button sets.
When included in a ButtonSet, Link (Standalone) is generally used for navigating between steps in a multi-page form (ie. directing the user back to the previous step) or for linking to external documentation. As such, they should be displayed as the right most button in the row.
Content
- Text should be short and to the point (~25 characters). Text labels should not consist of full sentences, but should provide enough context to be useful.
- Language should be used consistently within each product (ie. when using "Edit" on one page, use that same convention throughout the rest of the application, not "Change").
How to use this component
The most basic invocation requires both icon and text to be passed and one of the two @href or @route arguments.
<Hds::Link::Standalone @icon="film" @text="Watch tutorial video" @href="..." />
Icon position
By default the icon is placed before the text. If you would like to position it after the text, define @iconPosition:
<Hds::Link::Standalone @icon="film" @iconPosition="trailing" @text="Watch tutorial video" @href="..." />
Color
There are two available colors for a Link (Standalone): primary and secondary. The default is primary. To use a different color, declare another value for @color:
<Hds::Link::Standalone @color="primary" @icon="collections" @text="Read tutorial" @href="..." />
Size
There are three sizes available: small, medium and large. The default is medium. To use a different size, declare a value for @size:
<Hds::Link::Standalone @icon="collections" @text="Read tutorial" @size="small" @href="..." />
URLs and routes handling
You can generate a standalone link passing a @href or a @route to the component. If none of the two is provided, the component will throw an error.
With @href
If you pass a @href argument a <a> link will be generated:
<Hds::Link::Standalone @icon="terraform" @text="Request a demo" @href="https://www.hashicorp.com/request-demo/terraform" />
With @route
If you pass a @route argument a <a> link will be generated using a <LinkTo> Ember component:
<Hds::Link::Standalone @icon="collections" @text="Go to the index page" @route="my.page.route" @model="my.page.model" />
Component API
- Name
-
size - Type
-
enum - Values
-
- small
- medium (default)
- large
- Name
-
color - Type
-
enum - Values
-
- primary (default)
- secondary
- Name
-
text - Type
-
string - Required
-
Required
- Description
- The text of the link. If no text value is defined an error will be thrown.
- Name
-
icon - Type
-
string - Required
-
Required
- Description
-
Use this parameter to show an icon. Any icon name is acceptable. The
iconis required to make the component accessible.
- Name
-
iconPosition - Type
-
enum - Values
-
- leading (default)
- trailing
- Description
- Positions the icon before or after the text.
- Name
-
href - Description
-
This is the URL parameter that is passed down to the
<a>element.
- Name
-
isHrefExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the
<a>link is external and so for security reasons we need to add thetarget="_blank"andrel="noopener noreferrer"attributes to it.
- Name
-
route models model query current-when replace - Description
-
These are the parameters that are passed down as arguments to the
<LinkTo/LinkToExternal>component.
- Name
-
isRouteExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the "LinkTo" is external to the Ember engine (more details here) in which case it will use a
<LinkToExternal>instead of a simple<LinkTo>for the @route.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
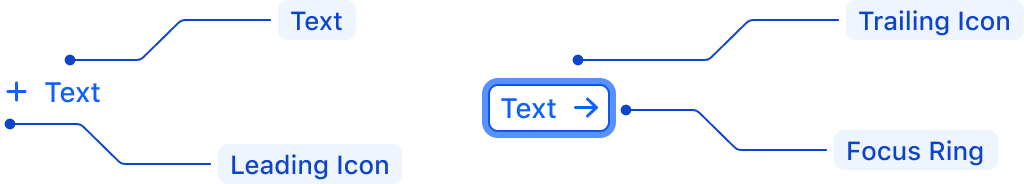
Anatomy

| Element | Usage |
|---|---|
| Leading Icon* | Optional |
| Text | Required |
| Trailing Icon* | Optional |
| Focus Ring | Focus state only |
*A Link (Standalone) should always include an icon
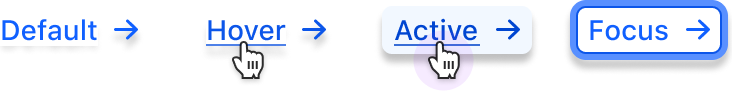
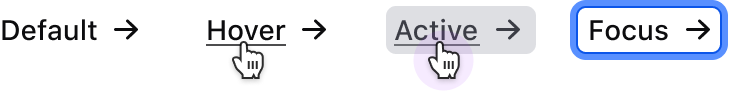
States
Primary

Secondary

Best Practices
Annotations
Provide annotations alongside each design of the non-visual experience. This could look like:

Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.3
Sensory Characteristics (Level A):
Instructions provided for understanding and operating content do not rely solely on sensory characteristics of components such as shape, color, size, visual location, orientation, or sound. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
Support
If any accessibility issues have been found within this component, please let us know by submitting an issue.