A Toast is an element intended for messages that are the result of a user’s actions.
For system-generated messages see the Alert component.
Typically it displays a brief, temporary notification and it disappears on its own (after a time interval) or as a result of a user interacting with it.
It can have an icon (optional), a title and/or description (required to have at least one of the two), some actions (optional) and a dismiss/close button.
Important: we provide only the visual styling to this element, so other features like placement, animations/transitions, and what happens on dismiss, will need to be implemented in your app (eg. with an Ember addon).
Usage
When to use
- To display contextual information as a result of a user or system-triggered action.
- To communicate an ongoing process, e.g. "Creating cluster".
When not to use
- To display persistent messages. Consider using Alert.
- As a dialog to confirm an action. Consider using a Dialog.
- To display promotional content. Consider using AlertInline.
Color
Use color logically.
- Nuetral to provide general information to the user about an ongoing process.
- Highlight use interchangeably with neutral when more prominence is needed. Use it sparingly.
- Success to inform users that an action has been completed successfully.
- Warning to indicate that an action was executed successfully but may have triggered a related issue. Provide guidance and actions if possible.
- Critical to indicate error or critical issues as a result of a failed action.
Icons
All toasts come with icons by default. They are intentionally tied to the toast type. Icons in Neutral and Highlight alerts can be swapped out with any other icon from Flight, including animated ones. Change them only when the new icon provides the user with extra value; otherwise, leaving the default icon is recommended.
Actions
- We recommend using the secondary button variant for primary actions and the tertiary button variant for secondary actions.
- Use LinkStandalone when an action expects to take the user to a new destination (URL) instead of triggering an action within the same page. Follow LinkStandalone usage guidelines to determine what variant "type" to use.
- To keep hierarchy and avoid competing with other actions on the page, using “small” size variants is recommended.
- Avoid using critical buttons in alerts. If used, consider adding a confirmation modal as an extra step, after the action is triggered. Up to two action should be used.
Some common examples are:
Button secondary only
Link only
Button secondary + tertiary
Composition
Alerts are very flexible and highly configurable except for the AlertCompact, in which all properties are required. Some common use-cases are:
With icon and title
With icon, title, and description
Title and description only
With actions
With custom content

With custom actions

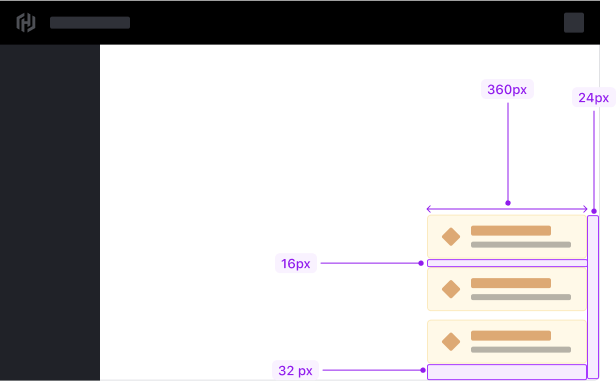
Placement
Toasts should appear in the bottom right corner of the screen. They have a margin of 32px from the bottom and a 24px from the right side of the viewport. They should stack vertically with a 16px margin between each toast when multiple toasts are triggered.

Content
- Keep the title short, as this will be the most prominent element when users scan the toast.
- Do not end the title with a period.
- Toast messages should be short bu clear and descriptive enough to explain what’s happening and guide users on how to prevent or fix the issue. We recommend keeping messages under 90 characters.
- Text formatting capabilities such as inline links, bold, italic, code, and bulleted lists are supported.
- For actions, refer to Button and Link content guidelines.
Examples
How to use this component
The most basic invocation requires the type arguments to be passed, and an onDismiss callback function, along with the title and/or description content. By default a neutral toast is generated (with a neutral color applied and a specific icon visible).
<Hds::Toast @onDismiss= as |T|>
<T.Title>Title here</T.Title>
<T.Description>Description here</T.Description>
</Hds::Toast>
If needed, you can pass only title or only text as argument.
<Hds::Toast @onDismiss= as |T|>
<T.Title>Title here</T.Title>
</Hds::Toast>
<Hds::Toast @onDismiss= as |T|>
<T.Description>Description here</T.Description>
</Hds::Toast>
Color
A different color can be applied to the toast using the color argument. This will also determine the icon default used in the toast unless it is overwritten.
<Hds::Toast @color="success" @onDismiss= as |T|>
<T.Title>Title here</T.Title>
<T.Description>Description here</T.Description>
</Hds::Toast>
Icon
A different icon can be used in the toast using the icon argument.
<Hds::Toast @color="success" @icon="bulb" @onDismiss= as |T|>
<T.Title>Title here</T.Title>
<T.Description>Description here</T.Description>
</Hds::Toast>
If instead you want to completely hide the icon you have to pass a false value to the icon argument.
<Hds::Toast @color="success" @icon= @onDismiss= as |T|>
<T.Title>Title here</T.Title>
<T.Description>Description here</T.Description>
</Hds::Toast>
Actions
Actions can optionally be passed into the component using one of the suggested Button or Link::Standalone yielded components.
<Hds::Toast @color="critical" @onDismiss= as |T|>
<T.Title>Title here</T.Title>
<T.Description>Description here</T.Description>
<T.Button @text="Your action" @color="secondary" @onClick= />
<T.Link::Standalone @color="secondary" @icon="plus" @text="Another action" @route="components" @color="secondary" />
</Hds::Toast>
Structured content
When needed the Description contextual component can contain logic, rich HTML or structured content.
<Hds::Toast @color="success" @onDismiss= as |T|>
<T.Title>Title here</T.Title>
<T.Description>
The description can contain
conditional logic, Ember components, and HTML tags, like
<strong>strong text</strong>,
<em>emphasized text</em>,
<code>code</code>,
<pre>pre</pre>,
<a href="#">inline</a>
<LinkTo @route="index">links</LinkTo>.
</T.Description>
</Hds::Toast>
You can pass more than one D.Description contextual components to have multiple description lines.
<Hds::Toast @color="success" @onDismiss= as |T|>
<T.Title>Title here</T.Title>
<T.Description>First line of description.</T.Description>
<T.Description>Second line of description.</T.Description>
</Hds::Toast>
Generic content
it’s also possible to insert custom content in the Generic contextual component.
<Hds::Toast @onDismiss= as |T|>
<T.Title>Title here</T.Title>
<T.Description>Description here</T.Description>
<T.Generic>
[your content here]
</T.Generic>
</Hds::Toast>
Note: the Hds::Toast component is built out of the Hds::Alert(Inline) component, so it shares the same API. Please refer to the Alert Component API documentation to know more.
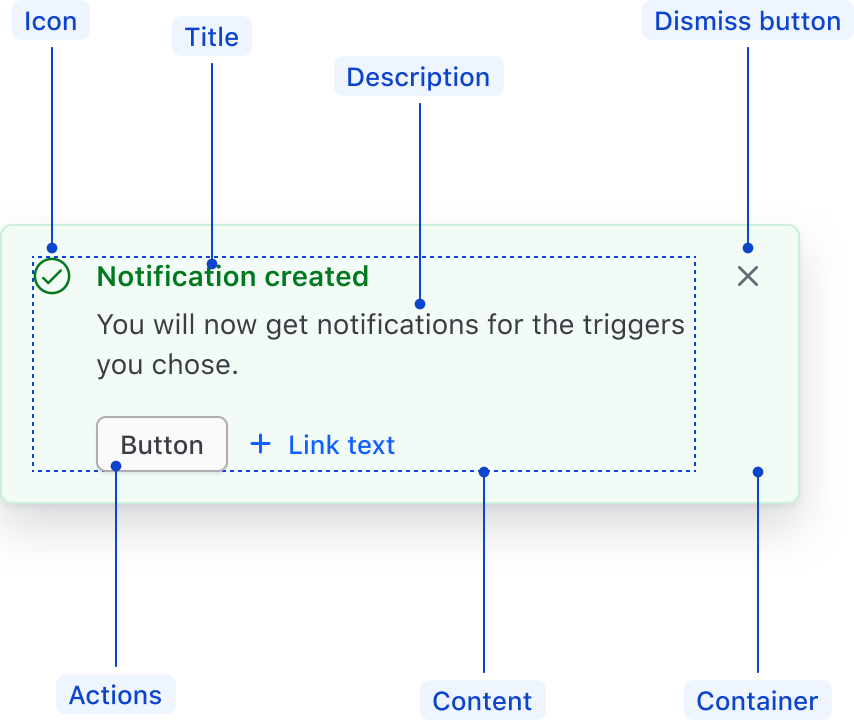
Anatomy
All alert types share the same anatomy except for AlertCompact.

| Element | Usage |
|---|---|
| Icon | Optional, recommended |
| Title | Required, if no description Optional, otherwise |
| Description | Required, if no title Optional, otherwise |
| Actions | Optional |
| Container | Required |
| Dismiss Button | Optional |
| Content | Required |
Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
Animation
Animations on Toast will not take place if the user has prefers-reduced-motion enabled in their browser or operating system.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.2.1
Timing Adjustable (Level A):
If there are time limitations set by the content, one of the following should be true: turn off, adjust, extend, real-time exception, essential exception, 20 hour exception. -
2.5.3
Label in Name:
For user interface components with labels that include text or images of text, the name contains the text that is presented visually. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. -
4.1.3
Status Messages (Level AA):
In content implemented using markup languages, status messages can be programmatically determined through role or properties such that they can be presented to the user by assistive technologies without receiving focus.
Support
If any accessibility issues have been found within this component, please let us know by submitting an issue.